So we have a menu on the left with several options the first one is a layout and that's going to help you customize the look of all the screens
in your app. So right now we are in the categories tab and you can change the layout by making it compact tiles. You can make it into a calendar a
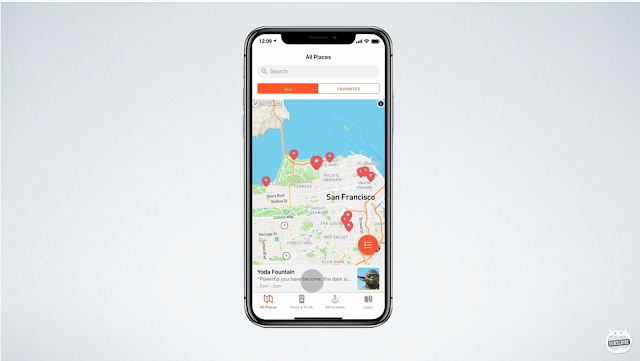
map a checklist card details and now we have tabs which are the icons at the bottom which can you can also customize. you can click on any of those icons and then you can change the actual icon and put whatever you want in there then you have the data is simply the data extracted from your google sheet and you can see it here and now you can edit the content and then you can add more columns if you want to then you can preview your app as if it was inside an iPhone or an android phone then you can set the settings here where you can change the main color of your app uh leave it as red as our main color then we can edit the source google sheet and here's where we can add more tabs add more content delete content and then as you can see there is a correlation between the tabs on your sheet category projects tasks and choices and So it basically takes about 30 seconds to create an app which is really cool of course. This is not the final app that we want so we want to customize this and before we do that I'm going to give you a quick tour of glide apps features. we go back to Glide apps user interface you can see the tabs correspond to the tabs on your spreadsheet except the last one by default.
So we have a menu on the left with several options the first one is a layout and that's going to help you customize the look of all the screens in your app. So right now we are in the categories tab and you can change the layout by making it compact tiles. You can make it into a calendar a map a checklist card details and now we have tabs which are the icons at the bottom which can you can also customize.
You can click on any of those icons and then you can change the actual icon and put whatever you want in there then you have the data is simply the data extracted from your google sheet and you can see it here and now you can edit the content and then you can add more columns if you want to then you can preview your app as if it was inside an iPhone or an android phone then you can set the settings here where you can change the main color of your app uh leave it as red as our main color then we can edit the source google sheet and here's where we can add more tabs add more content delete content and then as you can see there is a correlation between the tabs on your sheet category projects tasks and choices and we go back to glide apps user interface you can see the tabs correspond to the tabs on your spreadsheet except the last one by default, it will take all the tabs and make them into tabs in your app. but you can always edit them under tabs so here we have three tabs if we wanted to add another tab from the spreadsheet then we can create a new tab give it a label and then choose one of the four available tabs, in this case, all of them are represented except choices because we don't really need that one and finally we have a reload sheet button and all it does every time we change the content of our original google spreadsheet it will update the content in the app all right so let's customize this app a little bit most of the work you're going to be doing is under the layout tab here and this allows you to change the look of all the screens on your app let's say I want to change this to tiles I want to make the original categories bigger and I want to change also how the images look okay so on the right-hand side we have menus with all the things that we can change right now. The title is being grabbed from the category column in our spreadsheet the details. it says is the category image but we don't want the URL to an image there.
We could have here either nothing or a different column that we can create and then we have a category icon but let's say we want instead of an icon an image and it just happens that our spreadsheet and their categories. They already have a category image so we could select that and there you go now we've done our main page with our categories a different look and I really like it there are a lot more customizations. You can change the title to the tile shape makes it square or you can make it a circle. There are different aspect ratios and you can select how many titles per row there's a lot of customization.
You can have here let's keep it at three by one. Let's change the next screen if we wanted to so now every time you click on a screen the menu on the right is going to change and it's going to be the menu that allows you to change the layout for that specific screen. So in this case, the components that we have right now are a title a form button in an inline list that lists the projects under this category if we go to the actual project, in this case, this birthday and at any time this is the beautiful thing about glide apps you can rearrange anything let's say I want the action test higher up. I can change it there or if I want the form button at the bottom I just can drag it and drop it to whatever location.











0 Comments